| Version 8 (modified by , 11 years ago) ( diff ) |
|---|
Contributing to Web Inspector
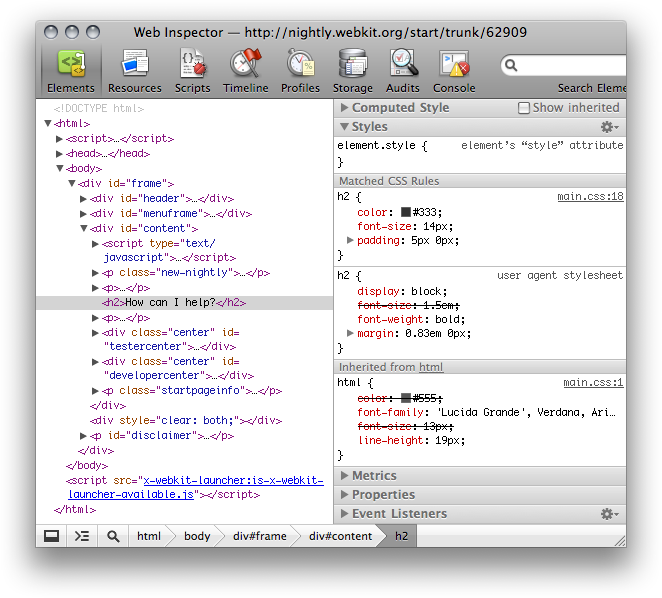
Let's say, we don't like red color for CSS property names. We want to change it to purple.
Inspect The Inspector
On Mac, set the following defaults to allow inspecting the inspector, and logging console messages to stdout. (To increase the level of possible inception, add more defaults for higher page group levels.)
defaults write com.apple.Safari __WebInspectorPageGroupLevel1__.WebKit2ApplicationChromeModeEnabled -bool YES defaults write com.apple.Safari __WebInspectorPageGroupLevel1__.WebKit2DeveloperExtrasEnabled -bool YES defaults write com.apple.Safari __WebInspectorPageGroupLevel1__.WebKit2LogsPageMessagesToSystemConsoleEnabled -bool YES
Run Safari or WebKit Nightly build. Open Web Inspector.
We can edit SyntaxHighlightingDefaultTheme.css in our favorite code editor, but we cannot make a patch from it. After next update SyntaxHighlightingDefaultTheme.css will be overwritten and our changes disappeared.
Create / Update a Bug Report
- Existing Web Inspector Bugs [Can we make a nice http://webkit.org/inspector-bugs link?]
- Create New Web Inspector Bug
It will benefit both you and the usual Web Inspector developers if you create or comment on a bug report for the feature or fix you intend to work on. A "Bug" report is for all code changes, this include fixes, issues, and ideas for new features.
This step is very important, because your update will automatically notify the regular Web Inspector developers. This will allow them to immediately provide you with some feedback, and pointers / guidance for solving the issue or adding the feature!
Now Do Your Hacking
- Using Git with WebKit
git clone git://git.webkit.org/WebKit.git cd WebKit git checkout -b purple_css_values
- Build WebKit
Tools/Scripts/build-webkit --release
A clean build takes 20-80 minutes depending on the vintage of your machine.
- Run it
Tools/Scripts/run-safari --release
- Edit
Source/WebInspectorUI/UserInterface/SyntaxHighlightingDefaultTheme.csswithin a git repository.
- Copy files from
Source/WebInspectorUI/UserInterfaceto the build by runningmake -C Source/WebInspectorUI release. Do it after every time you modify Inspector's files.
A tip: You can reload Web Inspector just like regular web page (Cmd+R on Mac, Ctrl+R on Windows and Linux).
- Look at your changes
git status git diff Source/WebInspectorUI/
- ChangeLogs
Tools/Scripts/check-webkit-style Tools/Scripts/prepare-ChangeLog --bug xxxxx # edit WebCore/ChangeLog
Instead of xxxxx you should put bug number, like 32926.
- Upload a patch and wait for a review!
Tools/Scripts/webkit-patch upload xxxxx -m "patch"
If you have any questions there are always people willing to help. Just jump onto Freenode IRC and visit #webkit or #webkit-inspector.
Parts of the tutorial was taken from Quick Hacking on the Web Inspector.
Attachments (4)
- inspector.png (61.1 KB ) - added by 15 years ago.
- inspect.png (73.7 KB ) - added by 15 years ago.
- tooltip.png (98.0 KB ) - added by 15 years ago.
- reload.png (86.2 KB ) - added by 15 years ago.
Download all attachments as: .zip