| Version 7 (modified by , 13 years ago) ( diff ) |
|---|
How to enable Form features
Interactive form validation
- Implement
WebCore/page/ValidationMessageClient.hfor your port - Set it to
PageClients::validationMessageClient - Instantiate a
Pageobject page->settings()->setInteractiveFormValidationEnabled(true)
Doing step 3 and 4 without step 1 and 2 enables a platform-neutral form validation UI. But it has some unresolvable bugs.
You should provide your ValidationMessageClient.
input[type=number]
If you have never done anything for input[type=number], it lacks the following features:
- Spin button UI
- Number localization
Spin button UI
This is optional. Opera has similar UI, but IE10 has no spin button.
If you want the spin button UI, implement RenderTheme::adjustInnerSpinButtonStyle and paintInnerSpinButtonStyle.
Test: fast/forms/number/number-{appearance,spinbutton}*.html
Number localization
This is optional. IE10 localizes numbers, but Opera doesn't.
This feature requires Locale class implementation. If your port is using WebCore/platform/text/LocaleNone.cpp, this feature is disabled. Use WebCore/platform/text/{LocaleICU.cpp,mac/LocaleMac.mm,win/LocaleWin.cpp}, or implement your own Locale class.
Test: fast/forms/number/number-l10n-input.html
input[type=color]
Enable ENABLE_INPUT_TYPE_COLOR flag, and implement ChromeClient::createColorChooser.
Date, datetime-local, month, time, week input types
WebCore provides two UI types for them.
- Multiple-fields UI (
ENABLE_INPUT_MULTIPLE_FIELDS_UIflag)
- Chooser-only UI (no
ENABLE_INPUT_MULTIPLE_FIELDS_UIflag)
In the multiple-fields UI, users can specify values quickly with keyboard or mouse input. This UI is not suitable for mobile devices with touch input. Optionally we can provide platform-specific chooser dialog UI.
The Chooser-only UI is simple. We provide only platform-specific chooser dialog UI.
Chooser-only UI
- Enable
ENABLE_INPUT_TYPE_FOO withoutENABLE_INPUT_MULTIPLE_FIELDS_UI - Implement
Localeclass (See "Number localization" section) - Implement
ChromeClient::openDateTimeChooser
Multiple-fields UI
- Enable
ENABLE_INPUT_TYPE_FOO andENABLE_INPUT_MULTIPLE_FIELDS_UI - Implement
Localeclass (See "Number localization" section) - Implement
RenderTheme::adjustInnerSpinButonStyleandpaintInnerSpinButtonStyle - Optionally, provide chooser dialog UI.
- Implement
RenderTheme::supportsCalendarPickerso that it returns true for supported input types. - Implement
ChromeClient::openDateTimeChooser
- Implement
ENABLE_CALENDAR_PICKER
WebCore has a calendar chooser implementation built with HTML. It supports date type, month type, week type, and year-month-day part of datetime-local type, and doesn't support time type and the time part of datetime-local type for now. So, the implementation is not enough for the chooser-only UI.
- Enable
ENABLE_PAGE_POPUPflag.
This feature requiresV8EnabledPerContextextended attribute. If your port uses JavaScriptCore, dont't useWebCore/page/DOMWindowPagePopup.idland setuppagePopupControllerproperty in C++ code. - Implement
ChromeClient::openPagePopupandclosePagePopup. - Enable
ENABLE_CALENDAR_PICKERflag - Update your build files so that it converts
WebCore/Resources/pagepopups/{pickerCommon.js,pickerCommon.css,calendarPicker.js,calendarPicker.css}to C++ files byWebCore/make-file-arrays.py - Implement
RenderTheme::supportsCalendarPickerso that it returns true for supported input types. - Implement
ChromeClient::openDateTimeChooser. It should use ChromeClient::openPagePopup and the converted resources. SeeWebKit/chromium/src/DateTimeChooserImpl.cpp.

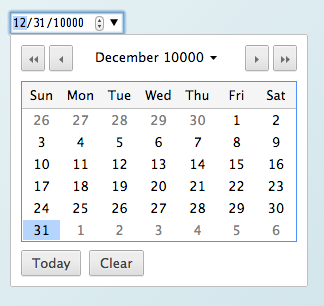
Figure: ENABLE_CALENDAR_PICKER
input[type=datetime]
Do not enable it. You can not make an appropriate UI with the current WebCore code.
Datalist element
This depends on input types.
Text field types
- Enable
ENABLE_DATALIST_ELEMENT - Implement
RenderTheme::supportsDataListUIso that it returns true for supported types. - In WebKit layer, hook keyboard input, focus, or touch events for a target text field, and show UI to choose values of
HTMLInputElement::dataList.
Range type
- Enable
ENABLE_DATALIST_ELEMENT - Implement
RenderTheme::supportsDataListUIso that it returns true for range type. - Implement/override
RenderTheme::slideTickSnappingThreshold,sliderTickSize,sliderTickOffsetFromTrackCenter.
Color type
- Enable
ENABLE_DATALIST_ELEMENT - Implement
RenderTheme::supportsDataListUIso that it returns true for color type. - Your
ColorChooserimplementation should respectColorChooserClient::shouldShowSuggestionsandsuggestions.
Date, datetime-local, month, time, week types
- Enable
ENABLE_DATALIST_ELEMENT - Implement
RenderTheme::supportsDataListUIso that it returns true for supported types. - Implement
ChromeClient::openDateTimeChooserso that it handlesDateTimeChooserParameters::suggestionValues.
Attachments (3)
- multiple-fields-example.png (6.3 KB ) - added by 13 years ago.
- calendar-picker.png (28.4 KB ) - added by 13 years ago.
- chooser-only.png (5.2 KB ) - added by 13 years ago.
Download all attachments as: .zip
