| Version 7 (modified by , 14 years ago) ( diff ) |
|---|
Web Inspector Developer Survival Guide
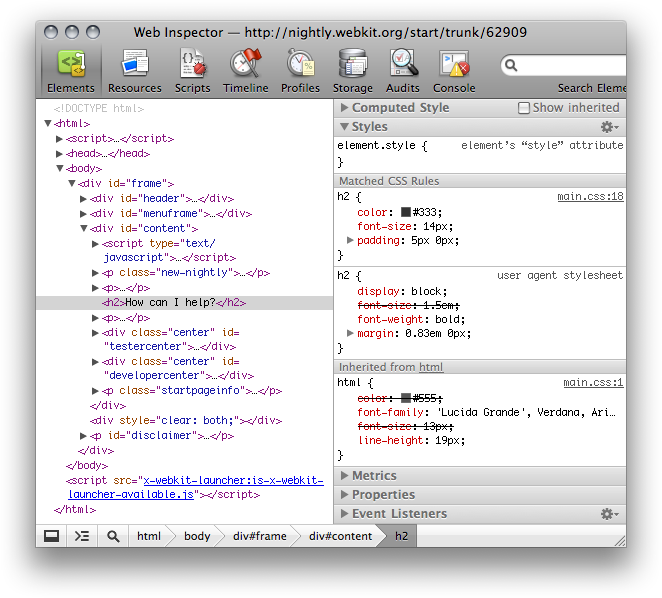
Let's say, we don't like red color for CSS property names. We want to change it to purple.
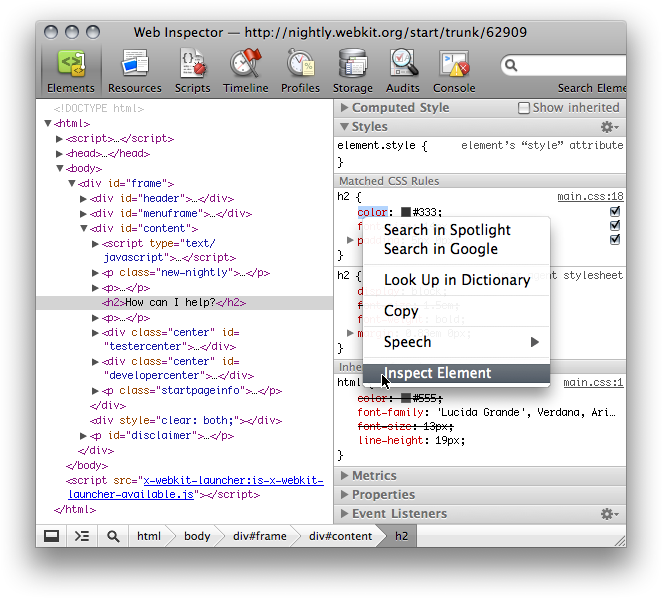
Inspect The Inspector
Run Safari or WebKit Nightly build. Open Web Inspector.
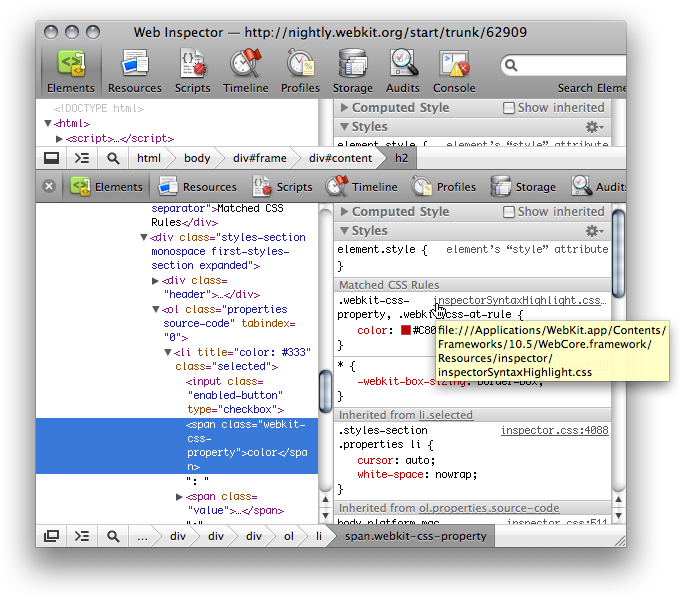
We can edit inspectorSyntaxHightlinght.css in our favorite code editor, but we cannot make a patch from it. After next update inspectorSyntaxHighlight.css will be overwritten and our changes disappeared.
Create / Update a Bug Report
- Existing Web Inspector Bugs [Can we make a nice http://webkit.org/inspector-bugs link?]
- Create New Web Inspector Bug
It will benefit both you and the usual Web Inspector developers if you create or comment on a bug report for the feature or fix you intend to work on. A "Bug" report is for all code changes, this include fixes, issues, and ideas for new features.
This step is very important, because your update will automatically notify the regular Web Inspector developers. This will allow them to immediately provide you with some feedback, and pointers / guidance for solving the issue or adding the feature!
Now Do Your Hacking
- Using Git with WebKit
git clone git://git.webkit.org/WebKit.git cd WebKit git branch purple_css_values git checkout purple_css_values
- Build WebKit
Tools/Scripts/build-webkit --debug
[Do we really need --debug flag here?]
First build takes ≈40 minutes.
- Run it
Tools/Scripts/run-safari --debug
- Edit
WebCore/inspector/front-end/inspectorSyntaxHighlight.csswithin a git repository.
- There are two options:
- Copy files from
WebCore/inspector/front-end/to the build by runningTools/Scripts/build-webkit --debug --inspector-frontend. Do it after every time you modify Inspector's files. - Make a symlink
rm -rf WebKitBuild/Debug/WebCore.framework/Resources/inspector ln -s WebCore/inspector/front-end/ WebKitBuild/Debug/WebCore.framework/Resources/inspector
- Copy files from
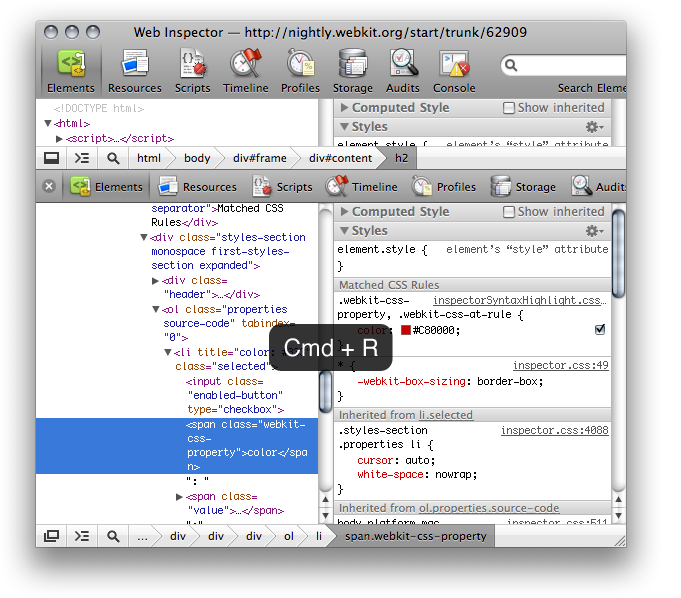
- Edit inspectorSyntaxHighlight.css.
A tip: You can reload Web Inspector just like regular web page (Cmd+R on Mac, Ctrl+R on Windows and Linux).

- Commit
git status WebCore/inspector/front-end/ git diff WebCore/inspector/front-end/ git commit WebCore/inspector/front-end/
- ChangeLogs
Tools/Scripts/prepare-ChangeLog --help Tools/Scripts/prepare-ChangeLog --bug xxxxx --git-commit HEAD -o # edit WebCore/ChangeLog git commit WebCore/ChangeLog
Instead of xxxxx you should put bug number, like 32926.
- Make a patch
git diff master..HEAD > purple_css_values.patch
- Submit a patch and wait for a review!
If you have any questions there are always people willing to help. Just jump onto IRC and visit #webkit or #webkit-inspector.
Parts of the tutorial was taken from Quick Hacking on the Web Inspector.
Attachments (4)
- inspector.png (61.1 KB ) - added by 16 years ago.
- inspect.png (73.7 KB ) - added by 16 years ago.
- tooltip.png (98.0 KB ) - added by 16 years ago.
- reload.png (86.2 KB ) - added by 16 years ago.
Download all attachments as: .zip