| Version 2 (modified by , 16 years ago) ( diff ) |
|---|
Web Inspector アップデート
- 原文 WebKit nightlies support HTML5 noreferrer link relation by Nate Chapin
前回、Web Inspectorについて話してから、また山のように新機能が追加されました。今日はその一部を紹介していきます。
これから紹介する機能を使うには最新のWebKit Nightlyを使用している必要があります。ダウンロードしたら「環境設定」の「詳細」タブにある「メニューに"開発"メニューを表示」にチェックマークを入れて準備完了です。
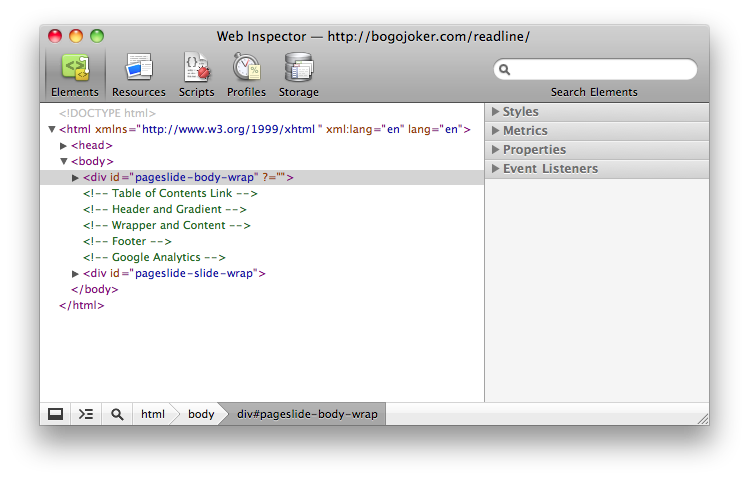
エレメントのattributeやスタイルプロパティの編集
エレメントのattributeやスタイルプロパティの編集がこれまで以上に快適に行えるようになりました。編集中にTabキーを使って前後の項目に移動したり、新しい項目を追加したりできます。
また、エレメントツリーのノード上でマウスを一瞬止めると新規attributeを追加するためのテンプレートが表示されます。
関連バグレポート: Add Element Attributes, Tabbing, and Improved UI.
CSSルール/セレクタの編集/作成
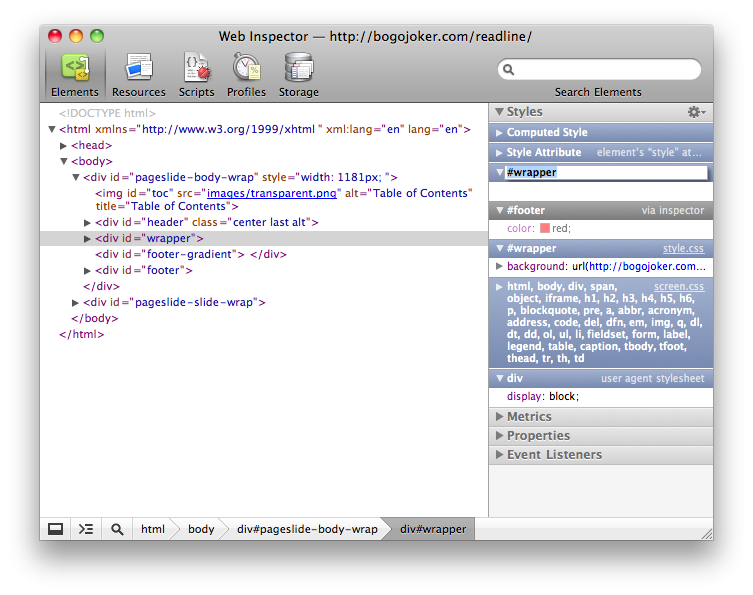
Web Inspectorの目玉新機能の一つがCSSルールやセレクタの編集/作成です。簡単に新しいアイデアを試してみたり、既存のデザインを変更したり出来るので、Web開発者にもWebデザイナーにもつかっていただけるかと思います。
セレクタの編集を始めるには、まずスタイルサイドバーの新しい歯車メニューから「New Style Rule」を選択します。新しく作成されるルールは、エレメントツリーの選択しているノードから自動的にセレクタを自動予測してあります。ダブルクリックすることでセレクタを編集できます。繰り返しになりますが、Tabキーでセレクタやプロパティーの間を行き来することが出来ます。
編集後のセレクタが選択ノードを含まない場合は色が変わるので、ミスに気づくことが出来ます。
さらに、選択ノードのstyle attributeのセクションが必ず表示されるようになりました。選択ノードだけを変更したい場合は、ここを編集するだけでいいのですぐ出来ます。CSSの優先順位で並ぶのでこのセクションはいつも一番上に表示されます(わずかな例外をのぞいて)。
関連バグレポート: Selectors Support and Move to Gear Menu.
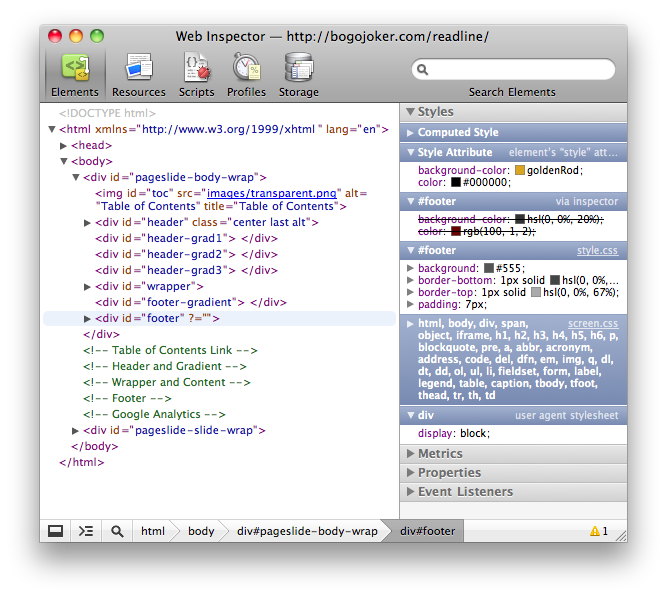
CSSカラー表記
最も要望の多かった機能の一つが種々のカラー表記への対応です。今回はhex、rgb、hsl、ニックネーム、rgba、hsla、すべての表記に対応しました!例えば白なら:#FFF, #FFFFFF, rgb(255, 255, 255), hsl(0, 100%, 100%), white
前出のスタイルペーン歯車メニューよりお好みの表記を選ぶことが出来ます。様々な表記で見てみたいような場合は、カラースウォッチの部分(色が表示されている正方形)をクリックすると表記が次々に変わります。
関連バグレポート: Color Representations, Preference and Gear Menu, and UI Improvement.
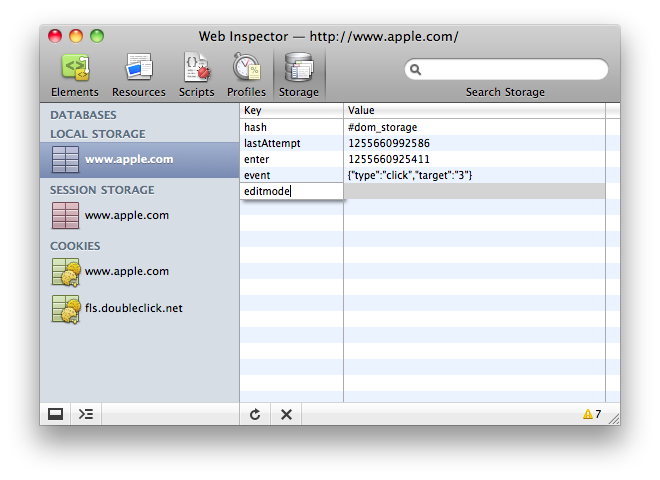
DOM Storage
新しいストレージパネル(旧データベースパネル)ではHTML5で追加されたDOM Storage、localStorageとsessionStorageに対応しました。DOM Storageは自動的に更新されるので手でボタンを押す必要はありません。
この画面の操作方法も他と同様です。ダブルクリックで編集。余白をダブルクリックで項目の追加。Tabキーももちろん使えます。
関連バグレポート: DOM Storage Support, Live Updates, Create New Items, and Tabbing.
ショートカットキー
ショートカットキーはデベロッパの生命線です。ショートカットキーの一覧をこちらに用意しました。新しいショートカットをいくつか紹介します。
- パネルをスイッチ - Macのは⌘[と⌘]、その他は⌃[と⌃]
- 選択したノードを削除 - ⌦または⌫
- ノードのクイック編集 - ⏎キーで選択ノードを編集できます。テキストノードの場合は内容の編集、エレメントノードの場合はattributeの編集が始まります。
スクリプトデバッガにもおなじみのショートカットキーが追加されました。
- Continue – F8 or Command-/ on Mac or Control-/ on other platforms.
- Step Over – F10 or Command-’ on Mac or Control-’ on other platforms.
- Step Into – F11 or Command-; on Mac or Control-; on other platforms.
- Step Out – Shift-F11 or Shift-Command-; on Mac or Shift-Control-; on other platforms.
- Next Call Frame – Control-. on all platforms.
- Previous Call Frame – Control-, on all platforms.
- Evaluate Selection When on a Breakpoint – Shift-Command-E on Mac or Shift-Control-E on other platforms
関連バグレポート: Switch Panels, Delete Node, Quick Edit, General Debugger Shortcuts and Evaluate Selection.
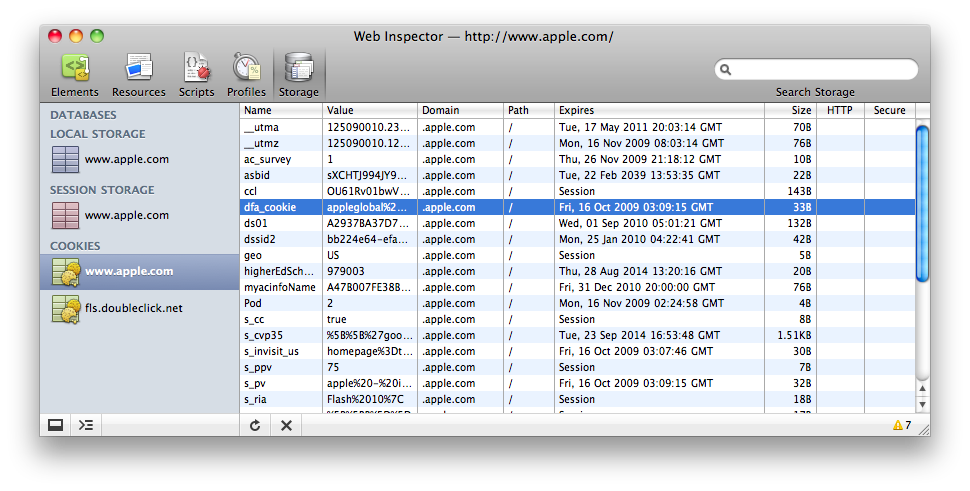
クッキー
Storageパネルからクッキーが見れるようになりました。対応プラットホームでは検証中のページがアクセスするすべてのドメインのクッキーを見ることが出来ます。name, value, path, expiration date, http only flag, secure (https) flagすべて見ることが出来ます。クッキーの削除も出来ます。
非対応プラットホームではJavaScriptでアクセス可能な範囲で表示されます。
関連バグレポート: Initial Support, Hidden Data 1 and 2, Cookies for Sub-Resources, and UI Improvements
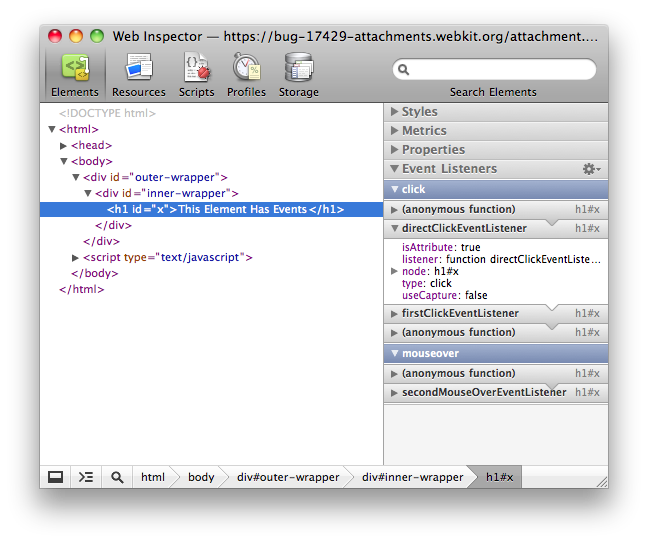
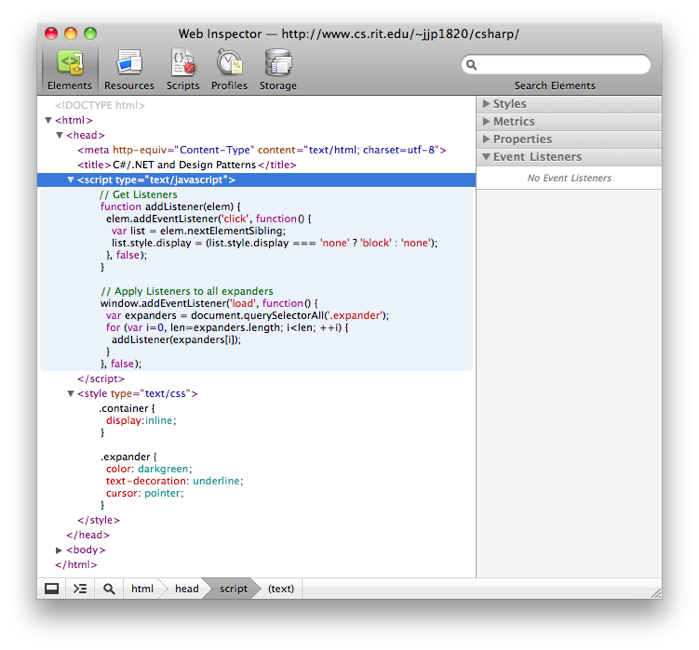
イベントリスナー
サイドバーに新しいイベントリスナーペーンが追加されました。選択ノードに追加されているイベントリスナーを確認することが出来ます。イベントリスナーはキャプチャー/バブリングフェーズにたどる順で表示されています。
type別に表示されるので、もし同じノードに"onclick"と"onmouseover"両方のリスナーがある場合は別々のセクションに表示されます。イベントフロー丸ごと表示するか、選択されたノードのみ表示するか、歯車メニューからフィルタの設定が変えられます。
この部分のUIにはまだまだ改善の余地があるので、アイデアやコメントをこのバグレポートにつけていただけるとありがたいです。
関連バグレポート: Event Listeners.
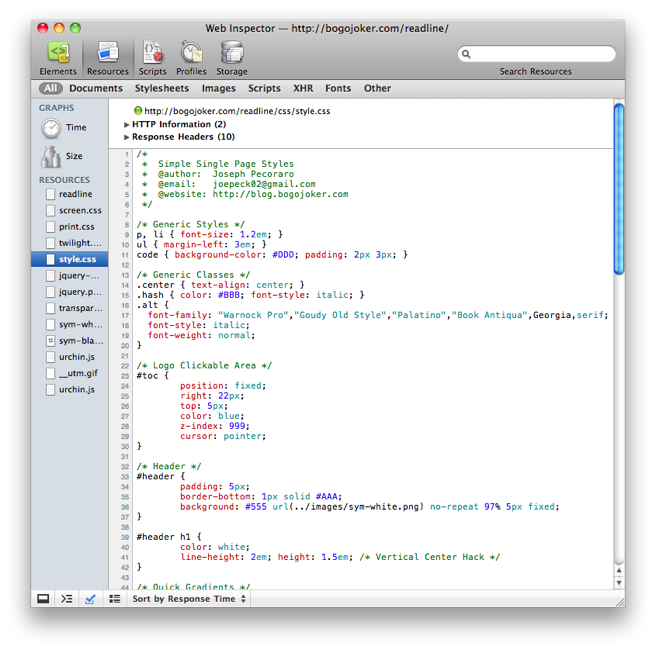
構文カラーリング
構文カラーリングをすると可読性があがるのでデバッギングが楽になります。Web Inspectorでは新しくJSONとCSSの構文カラーリングを追加しました。
CSSの構文カラーリングは複雑な@ルール(@import, @media, @font-face, @variable)にまで対応しています。リソースパネル以外にもエレメントツリーのインラインstyle、scriptタグも構文カラーリングが施されるようになりました。
関連バグレポート: JSON Highlighting, CSS Highlighting, and Inline Highlighting.
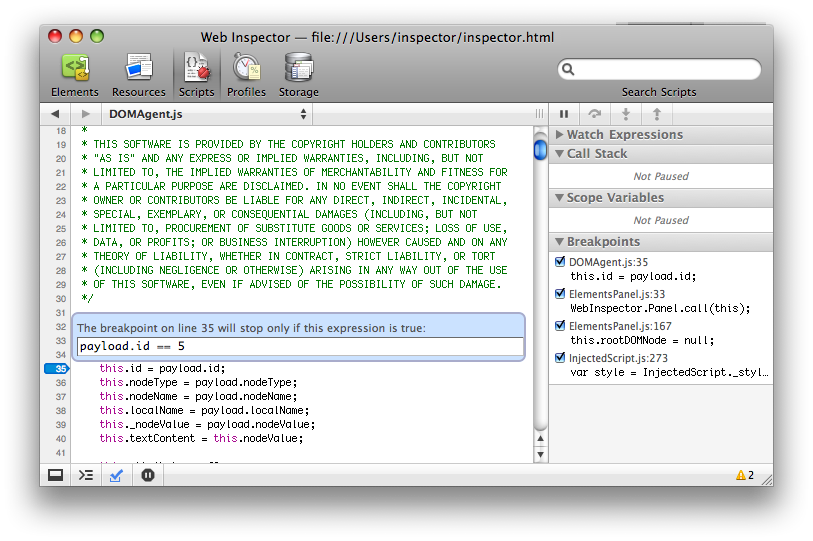
ブレークポイントとWatch Expression
スクリプトデバッガの進化は止まりません。新ブレークポイントペーンには全スクリプト中のブレークポイントが一覧表示されるので、探すことなく目的の場所に飛ぶことが出来ます。チェックボックスを使って有効/無効の切り替えも簡単です。最後にブレークポイントの削除が可能になりました。ブレークポイントを示す青い矢印をクリックすると有効、無効、削除の順でサイクルするようになっています。
スクリプトデバッガの目玉機能が条件付きブレークポイントです。ブレクポイントをセットしたら青い矢印の部分を右クリックしてください。吹き出しが表示されるので条件のJavaScriptを入力します。入力した内容がtrueの時のみブレークします。
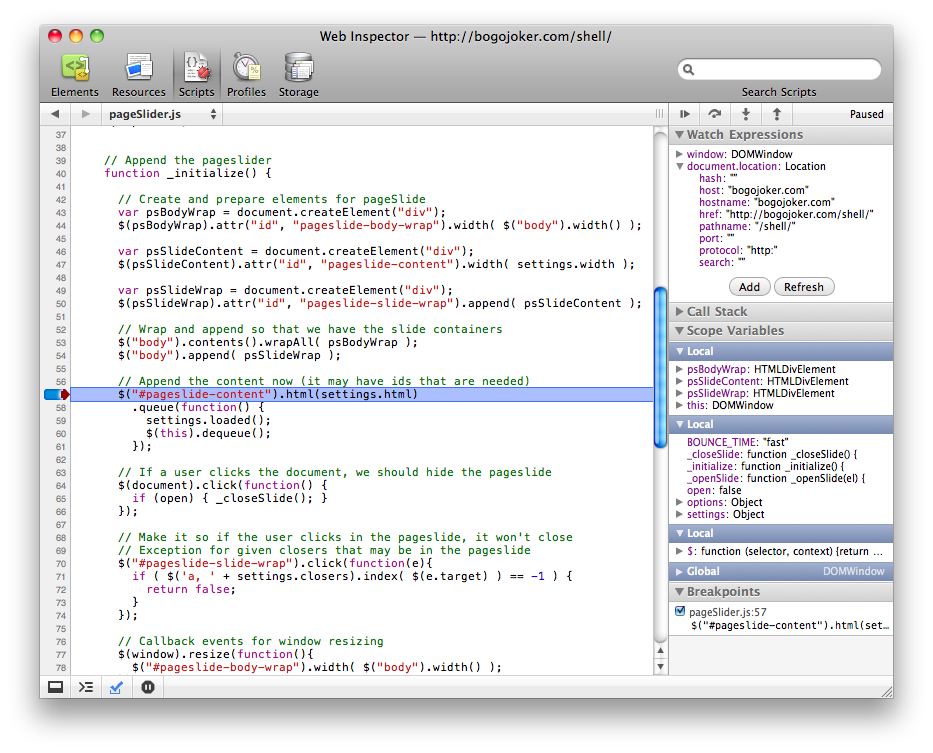
もう一つの新機能はWatch Expressionです。新しいサイドバーペーンからJavaScript表現を追加すると結果が表示されます。デバッガが停止するたびに結果が更新されます。このリストは保存されるので安心してページの再読み込みをしてください。
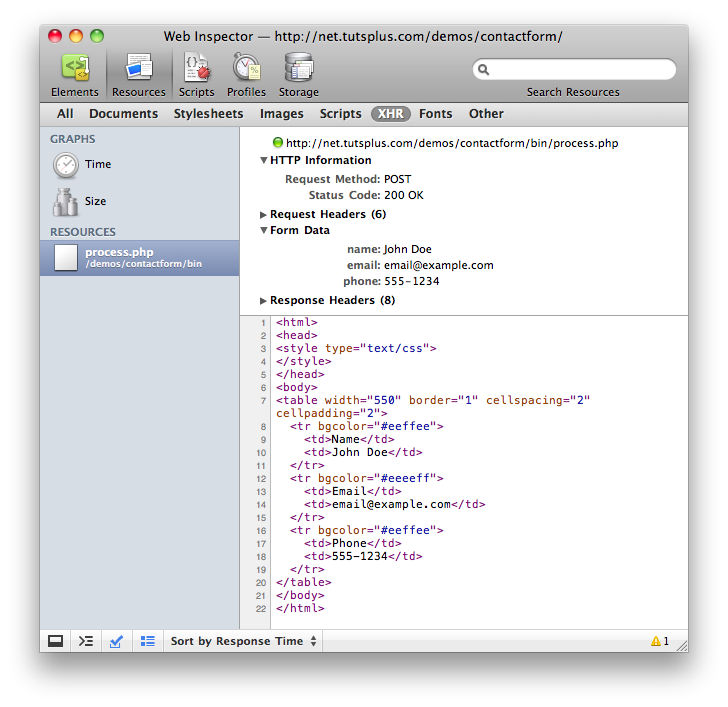
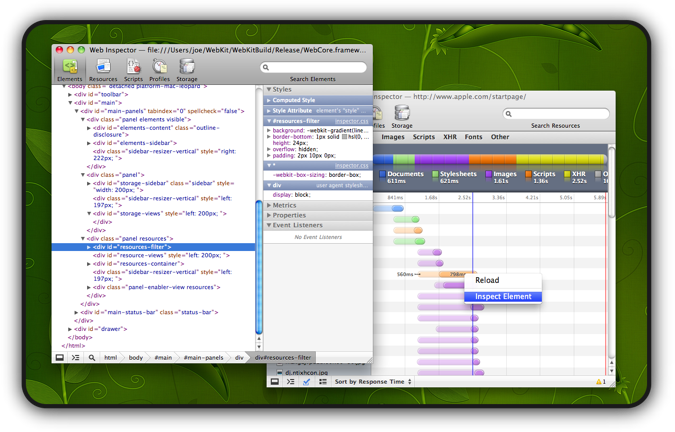
AJAXのデバッグ
AJAXを扱うデベロッパに重要なのがXMLHttpRequestのパラメータやペイロードを見る機能です。
個々のリソースビューにForm DataとQuery Stringパラメーターのセクションが追加されました。
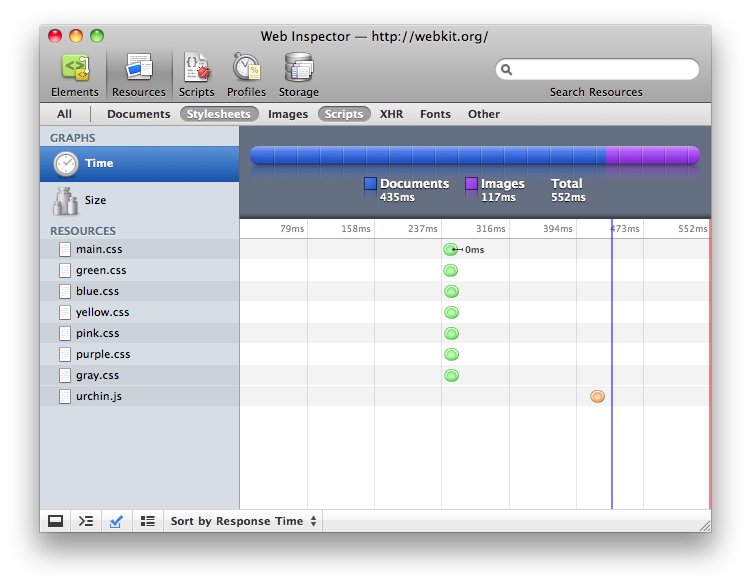
またHTTP Informationセクションではリクエストメソッド(GET, POST, etc.)とステータスコード(200, 400, etc.)が表示されます。URL横のマークは一目でステータスがわかるようになっています。(緑:成功、橙:リダイレクト、赤:エラー)
関連バグレポート: HTTP Status Code and Data, Parameters, and Payload
リソースとコンソールのスコープバー
リソースやコンソールにおなじみのスコープバーが追加されました。リソースパネルのリソースを種類別に見ることが出来るのでとても便利です。
関連バグレポート: Resources Scope Bar and Console Scope Bars.
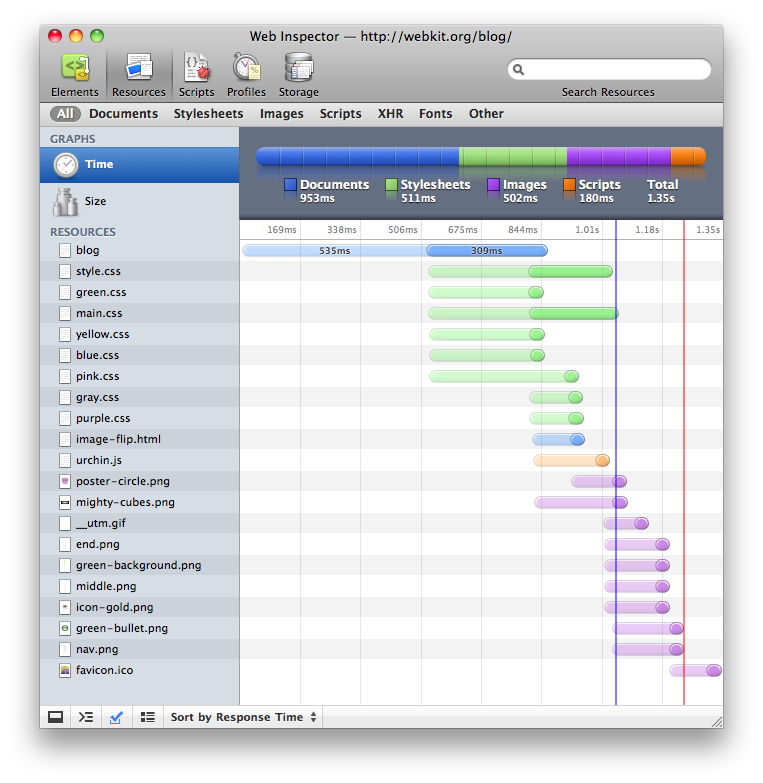
リソースタイムライン
DOMContentおよびLoadイベントが発生するタイミングが表示されるようになりました。ロード時間を短縮の為におおいに参考になるかと思います。
関連バグレポート: Show Load Lines
リソースにアクセス
リソースにアクセスするのを簡単にするための機能がいくつか追加されました。これまでだとURLをコピペする必要がありましたが、サイドバーのリソースをダブルクリックするだけでそれを新しいウィンドウに開くようになりました。ドラッグ&ドロップも出来るようになりました。これはHTML5のドラッグ&ドロップイベントを使って実装されています。
関連バグレポート: Open Resource Directly and Drag and Drop.
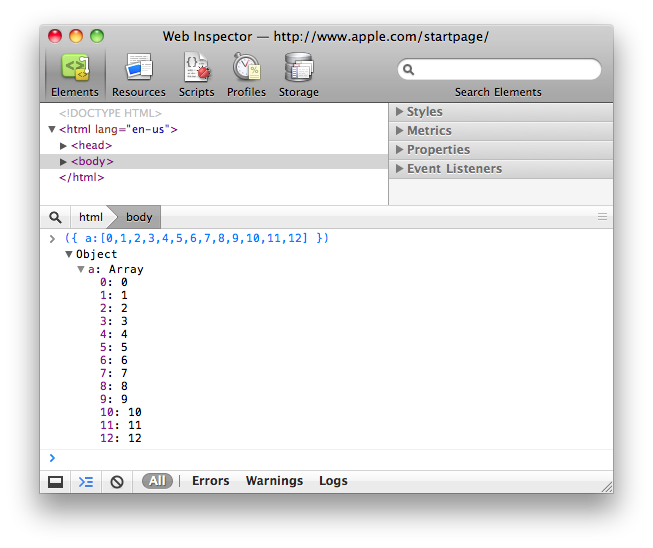
コンソールの改善
オブジェクトのプロパティの並び順が改善されました。alphanumericソーティングを使うようにしたので10個以上の要素がある配列がずっと見やすくなりました。
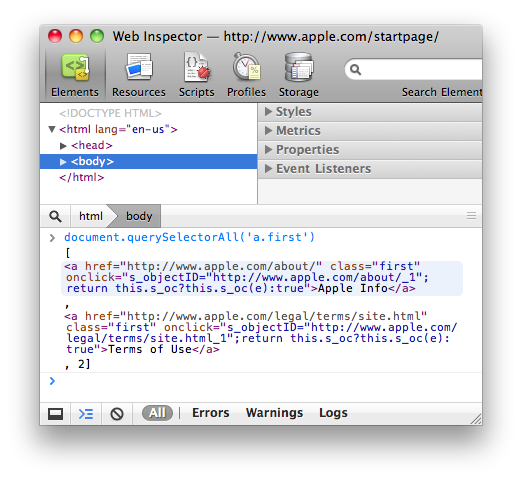
ノードリストも見やすいように配列同様の表示になりました。
関連バグレポート: Sorting and NodeLists.
FirebugコマンドラインAPI
FirebugコマンドラインAPIがいくつか追加されました。inspect()関数はオブジェクトを渡すとエレメント、データベース、DOM Storage等最適なパネルで表示します。また非常に便利なのが$0-$4の変数。エレメントツリーで選択したノード、過去5個分が入っています。あとmonitorEvents/unmonitorEventsなんかも使えるようになりました。
FirebugコマンドラインAPIはWeb Inspectorのコンソールで使用可能です。これらがコンソールの自動補完の候補に表示されるのも新機能です。
関連バグレポート: $# Variables, inspect() Function, and Autocompletion.
テストフレームワーク
Web Inspectorの開発者にとって非常に大きかったのがテストフレームワークです。回帰バグの発生を大幅に減らせるので、ユーザは安定したアップデートという形で恩恵を受けることが出来ます。
開発への参加
これらの機能の大半はオープンンソースコミュニティーによって実装されました。もちろんあなたの参加もお待ちしています。Web InspectorはほとんどがHTML, JavaScript, CSSで出来ているので、自動的に必要スキルは既に持っていることになります。参加に興味があって質問がある場合はircチャットの#webkit-inspectorにお立ち寄りください。
開発への参加に興味を持っていただくために各セクションの最後に対応するバグレポートへのリンクをつけておきました。
最後に、新機能/改善のアイデアがある、バグを見つけてしまったような場合はぜひバグレポートを作成してください。このリンクを使えばWeb Inspector用にフォームが記入してあるのでSummaryとDescriptionの部分を記入するだけで大丈夫です。書く前に既にあるバグレポートとかぶっていないかの確認は必ずしてください。