Submitting Patches
Get set up
- Make a Bugzilla account at http://bugs.webkit.org/.
- Add
<your Subversion working copy>/WebKit/Tools/Scriptsto your shell path.
Submit a patch
Verify the problem
- Update your build by running
update-webkitfollowed bybuild-webkit. - Make sure the problem you're fixing still exists by running
run-safari.
Create a testcase
For step by step instructions see CreatingLayoutTests
- See the documentation on running tests, writing new tests, and Writing Layout Tests for DumpRenderTree
- Run
run-webkit-teststo see if your bug fix fixes an existing broken testcase. (If it breaks a test that passed before, be sure your fix is correct before submitting it.) - Otherwise, create a new testcase.
- Many tests are HTML files containing JavaScript that exercises a single feature or sub-feature and produces a reliable, easily recognizable result. For example, see
fast/events/event-creation.htmlorfast/dom/HTMLSelectElement/listbox-select-reset.html. - It's also possible to create a testcase that produces a PNG file and checksum to be compared with an expected result, if you're testing things like colors. For example, see
fast/dom/css-rule-functions.html. For that, be sure not to usetestRunner.dumpAsText().
- Many tests are HTML files containing JavaScript that exercises a single feature or sub-feature and produces a reliable, easily recognizable result. For example, see
- Create the expected result file(s).
- If your fix fixes an existing test (or breaks one, but you're certain it's correct), delete the existing expected result(s) for that test so a new expected result can be generated.
- Run your new test(s). To run only a subset of the full test suite, run
run-webkit-testswith the paths of the test directories or files relative to yourLayoutTestsdirectory. For example,run-webkit-tests fast/dom/HTMLSelectElement/will run all the tests in that directory. If you want to generate PNGs and checksum files too, add the-poption torun-webkit-tests. - After the tests are done, the test system will launch your newly built Safari and offer to show the actual results of any tests that have no expected results, as well as diffs of the expected and actual results when applicable. It will automatically create the expected result files for any new tests, so look at their results and make sure they're correct.
- If you need to make further changes, you can remove an expected result file and re-run its test to generate a new one. Or, you can run the test with the old expected results in place, and copy the new actual result from /tmp to the correct expected result file. (Don't just copy and paste from the window, because it's hard to make sure that all the whitespace is exactly right.)
- When you're happy with the expected result, run the test again to be sure it now passes.
Prepare the patch
- Find, or file, an appropriate bug for your patch in Bugzilla, following the bug-reporting guidelines.
- See the WebKit guide to contributing code.
svn addany new files you're adding.- Run
prepare-ChangeLogfrom a directory that contains all of your changes (to be safe at the expense of speed, you can use the top of your working copy). - Examine the output from that script and manually edit any ChangeLog files it edited. Add bug reference(s) and brief descriptions for each change, following the examples in the file. Be sure to use spaces rather than tabs, just like in source code.
- Make the actual patch by running
svn-create-patch > patch.txt. Your testcase changes and the lines you added to ChangeLog(s) will show up as part of the patch, which is what you want. (If they don't, probably you either need tosvn addthe files or you ransvn-create-patchfrom too deep a directory.) Alternatively, and preferably, usewebkit-patch uploadto create and upload the patch to the Bugzilla bug in one step.
Submit it
- If you used
svn-create-patch, then attach your patch to the Bugzilla bug and setreview?on it, leaving the requestee field empty. Wait for review. - If you used
webkit-patch uploadas described above, then the patch will already have been uploaded as an attachment to the bug. When doing this, a review will automatically be requested unless you add the--no-reviewoption, e.g., by specifyingwebkit-patch upload --no-review. Note that uploading a new patch will obsolete a previous patch unless you specify the--no-obsoleteoption. Usewebkit-patch help uploadto learn about other options.
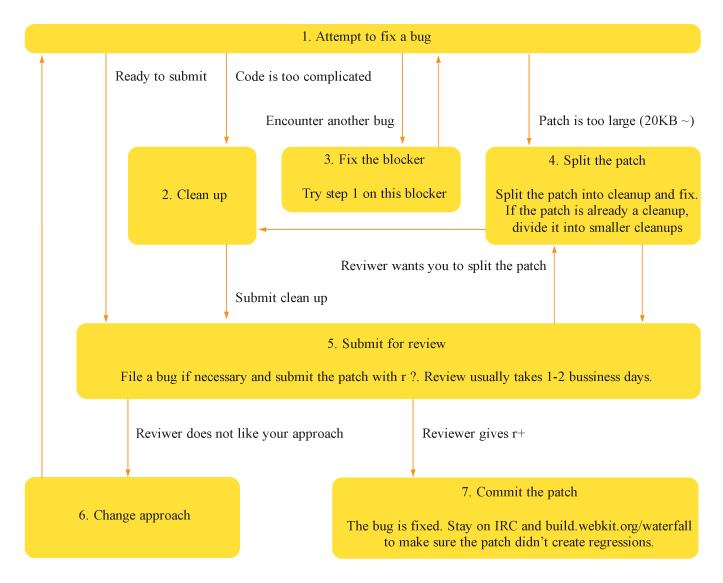
Flow chart
Last modified
13 years ago
Last modified on Feb 25, 2013, 9:36:51 PM
Attachments (1)
-
HowToSubmitPatch.png
(18.2 KB
) - added by 16 years ago.
Flow chart on how to submit a patch
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.