| Version 17 (modified by , 13 years ago) ( diff ) |
|---|
Styling Form Controls Using Pseudo Classes
WebKit provides a way to give CSS styles to form controls. Some form controls can be styled through pseudo classes. This article will illustrate how we can customize their appearances using the pseudo classes.
Note: These pseudo classes are not standardized and we might change the behavior in the future.
<progress>
By giving "-webkit-appearance: none;", <progress> element creates two internal elements for its rendering.
Since each internal element has a pseudo class, you can customize the appearance by changing the style of these pseudo classes.
<progress>
┗ <div> ::-webkit-progress-bar
┗ <div>::-webkit-progress-value
The default appearance is defined in http://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css .
Note that the width value of -webkit-progress-value is overwritten internally by WebKit based on the value atribute.
You can find an example of <progress> appearance customization in the WebKit test suite.
<meter>
As <progress>, <meter> also creates internal elements for rendering when "-webkit-appearance: none;" is given.
Internal elements hierarchy is almost same as <progress>
<meter>
┗ <div> ::-webkit-progress-bar
┗ <div> ::-webkit-meter-optimum-value, ::-webkit-meter-suboptimum-value, ::-webkit-meter-even-less-good-value
Note that the pseudo class of the second element dynamically changes based on element's value attribute.
The width value of -webkit-progress-value is overwritten internally as <progress>.
An example is also available for <meter> customization in the test suite.
<meter> variations
On Mac OS X, WebKit provides multiple built-in appearances for <meter>.
-webkit-appearance: continuous-capacity-level-indicator;(Default)-webkit-appearance: discrete-capacity-level-indicator;-webkit-appearance: relevancy-level-indicator;-webkit-appearance: rating-level-indicator;
You can find the rendering result in the test suite:
<input> element
Removing spin buttons for <input type=number>
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
Autofill
The autofill color can be styled as of WebKit r113511 or later (Chrome 20). The background and foreground colors can be overridden from their defaults.
input:-webkit-autofill { background: papayaWhip; color: hotPink; }
Date input type
You can disable the native calendar picker by the following code:
<style>
::-webkit-calendar-picker-indicator {
display: none;
}
</style>
<input type=date id=dateInput>
<script>
dateInput.addEventListener('keydown', function(event) {
if (event.keyIdentifier == "Down") {
event.preventDefault()
}
}, false);
</script>
Note: This doesn't work for iOS, Android, and Blackberry.
There are no ways to specify the date format in the text box. It always reflects OS setting.
Also, there are no ways to styling the native calendar picker.
Form validation message
WebKit r82179 or older (Chrome 10 and 11)
A validation message consists of four div elements with pseudo classes and some nodes for message text. You can customize the appearance by changing the style of these pseudo classes.
<div> ::-webkit-validation-bubble
┣ <div> ::-webkit-validation-bubble-top-outer-arrow
┣ <div> ::-webkit-validation-bubble-top-inner-arrow
┗ <div> ::-webkit-validation-bubble-message
┣ <b>
┃ ┗ Text node for the validation message
┗ Text nodes and <br> elements for the title attribute value
Example
Suppose that you want to modify colors of the validation messages bubble. Add the following CSS declarations:
::-webkit-validation-bubble-message {
color: <text-color>;
background: none;
background-color: <background-color>;
border-color: <border-color>;
}
::-webkit-validation-bubble-top-outer-arrow {
border-bottom-color: <border-color>;
}
::-webkit-validation-bubble-top-inner-arrow {
border-bottom-color: <background-color>;
}
The default appearance is defined around http://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css?rev=81155#L588 .
WebKit r82180 or later
A validation message consists of four div elements with pseudo classes and some nodes for message text. You can customize the appearance by changing the style of these pseudo classes.
<div> ::-webkit-validation-bubble
┣ <div> ::-webkit-validation-bubble-arrow-clipper
┃ ┗ <div> ::-webkit-validation-bubble-arrow
┗ <div> ::-webkit-validation-bubble-message
┣ <b>
┃ ┗ Text node for the validation message
┗ Text nodes and <br> elements for the title attribute value
Example
Suppose that you want to modify colors of the validation messages bubble. Add the following CSS declarations:
::-webkit-validation-bubble-message {
color: <text-color>;
background: <background-color>;
border-color: <border-color>;
-webkit-box-shadow: 0 0 0 0;
}
::-webkit-validation-bubble-arrow {
background: <background-color>;
border-color: <border-color>;
-webkit-box-shadow: 0 0 0 0;
}
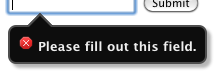
Another example:
::-webkit-validation-bubble-message {
color: #eee;
background: #000;
border-color: #444;
-webkit-box-shadow: 4px 4px 4px rgba(100,100,100,0.5);
}
::-webkit-validation-bubble-message:before {
content: "";
display: inline-block;
width: 16px;
height: 16px;
margin-right: 4px;
background: url(http://trac.webkit.org/export/90202/trunk/Source/WebCore/inspector/front-end/Images/errorMediumIcon.png)
}
::-webkit-validation-bubble-arrow {
background: #000;
border-color: #444;
-webkit-box-shadow: 0 0 0 0;
}
This shows the following bubble:

The default appearance is defined around http://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css?rev=82180#L588 .
Attachments (3)
-
custom-meter.png
(8.0 KB
) - added by 15 years ago.
A <meter> screenshot
-
custom-progress.png
(5.6 KB
) - added by 15 years ago.
A <progress> screenshot
- validation-bubble-styled.png (5.7 KB ) - added by 15 years ago.
Download all attachments as: .zip



